An Nguyen, developer at BitTorrent.
(An wants you to know he wears a tank top most days, and not just for blog photo shoots.)
In Tech Talks, we share the stuff that keeps us busy, keeps us up at night, and keeps us coding.
Often, we have a bunch of data that we want to view or edit over and over again. Here’s how to get started with a graphical user interface (GUI) tool to simplify your workflow, help you work more efficiently, and prevent errors along the way.

If you’re on Windows, native on a PC or via VM/virtual machine, you can leverage Windows Presentation Foundation (WPF), a free Microsoft GUI framework with many widgets and controls out of the box. Others are freely available here.
WPF advantages:
• Fairly fast development and performance via C# language, .NET runtime library, xml-based [.xaml] layout files visually designable even in Visual Studio dev platform
• Great debugger in Visual Studio
• Some out of the box support for modular design
If tool design/architecture is modular,
• A module can be reused/interchanged with a future module or even outside the tool e.g. the data module can be fitted to a test suite
• A module can be insulated from another module changing e.g. changing the GUI/look need not change the data module
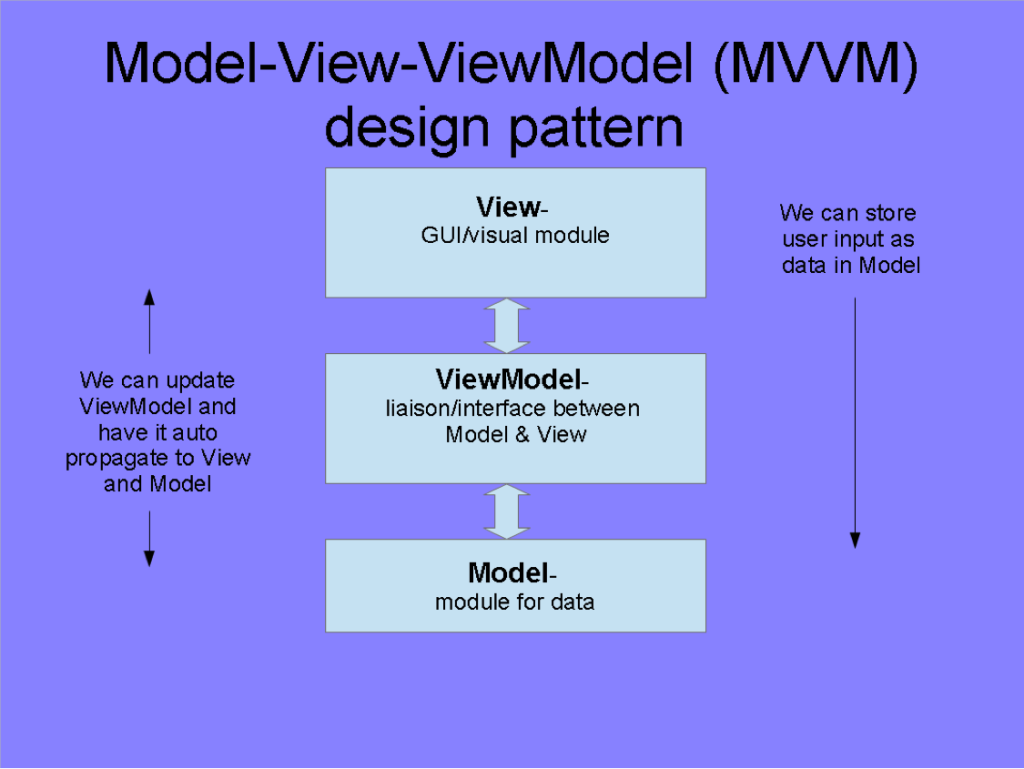
Here are the basics of WPF’s modular design support via the Model-View-ViewModel (MVVM) pattern:

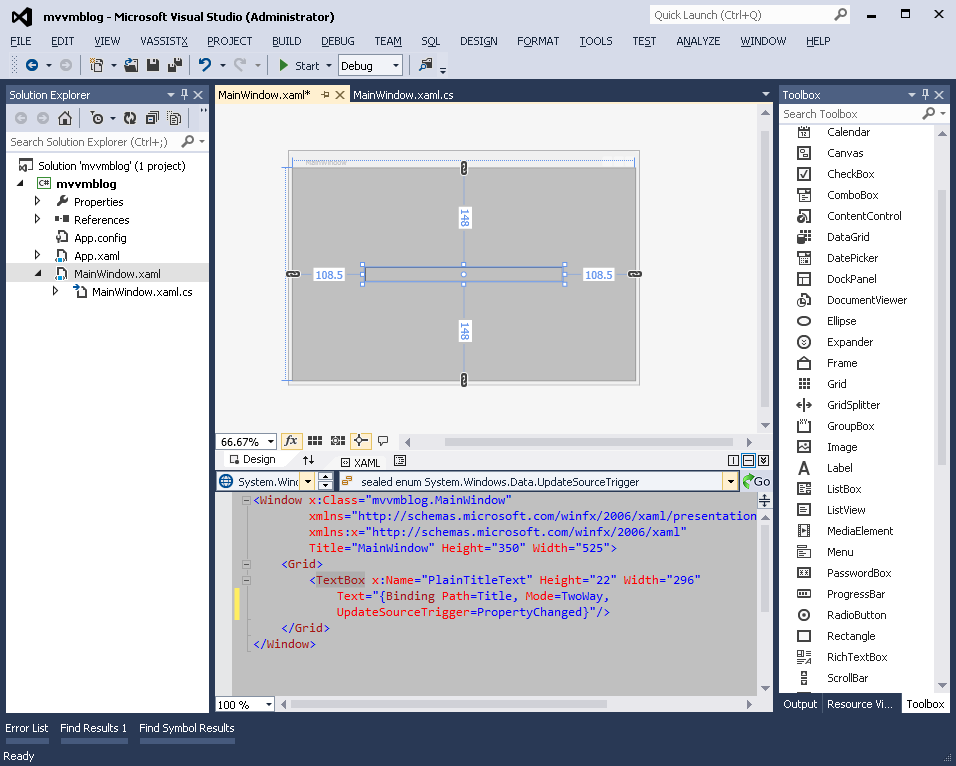
Here’s a simple WPF application with a text box with my code comments:
MainWindow.xaml
<Window x:Class="mvvmblog.MainWindow"
xmlns="https://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="https://schemas.microsoft.com/winfx/2006/xaml"
Title="MainWindow" Height="350" Width="525">
<Grid>
<TextBox x:Name="PlainTitleText" Height="22" Width="296"
Text="{Binding Path=Title, Mode=TwoWay, UpdateSourceTrigger=PropertyChanged}"/>
</Grid>
</Window>
MainWindow.xaml.cs
using System.Windows;
using System.ComponentModel;
namespace mvvmblog
{
/// Interaction logic for MainWindow.xaml
public partial class MainWindow : Window //from namespace System.Windows
{
protected ViewModel _viewModel;
public MainWindow()
{
InitializeComponent(); //load MainWindow.xaml into our view
_viewModel = new ViewModel();
//link this view to vm, allowing data binding
this.DataContext = _viewModel;
_viewModel.Title = "aTitleFromSayDBOrFile";
}
}
public class ViewModel : INotifyPropertyChanged //from namespace System.ComponentModel
{
protected Model _model = new Model();
// for telling view when a property value changes.
public event PropertyChangedEventHandler PropertyChanged;
public string Title
{
get { return _model.Title; }
set
{
_model.Title = value;
OnPropertyChanged("Title"); // tell view widget w/ Binding Path=Title to update to our new value
}
}
protected void OnPropertyChanged(string propertyName)
{
if (PropertyChanged != null)
PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
}
}
public class Model
{
protected string _title;
public string Title
{
get { return _title; }
set { _title = value; }
}
}
}
Our model would typically handle data loading and saving but I left that out for clarity and simplicity. When a user inputs new text into the TextBox, the text will get passed as the ‘value’ to ViewModel::Title’s set method, thus storing it in our model. If we read data from say a file or database, we can store it in our model and update our view by just setting our view model like so:
_viewModel.Title = “aTitleFromSayDBOrFile”;
WPF has further MVVM support like attaching a Command to a button click. I encourage you all to explore it on your own.
That’s all for now.